Located in Lower Austria
Working at Deckweiss
I'm a creative, passionate and hard-working person trying to improve each day while creating high quality and impactful digital experiences.

Growth mindset
Commited to getting better each day.
High Resilience and Endurance
Never giving up easily.
Adaptable
Working with flexible systems.
Effective Communication
The right amount at the right time.
Collaborative
Sharing experiences, learnings and helping one another.
Positive Charisma
Motivating others to give their best.
Attention to Detail
Perfecting what others overlook.
Ready for Challenges
Problems are there to be solved.
Not just CTRL+C CTRL+V
« 1 year experience
1-2 years experience
3+ years experience
C#
Mastering WPF, Entity Framework, Linq, REST APIs, ASP.NET Core, and Blazor — creating astonishing desktop and web apps.
Java
Spigot, AWT and JavaFX proficiency. Beginner with Spring Boot.
Android Studio
Working with Parcelables, Intents, Fragments, Preferences and more.
Flutter
Understanding Dart and widgets. Novice in state management.
SQL / NoSQL
MySQL, MariaDB, Oracle (PL/SQL), Google Firebase and MongoDB
Quality Assurance
Experienced with unit testing as well as automated testing using Selenium and SpecFlow.
Development Environments




JavaScript
Working with the versatile Vue, React and other JS frameworks.
Laravel PHP
Using Seeders, Factories and Controllers to set up APIs.
Bootstrap
Building fast, responsive websites that feel great to use.
Discover the Design Process
User Research
Scenario Development
Task Analysis
Information Architecture
User Interface Design
Interaction Design
Wireframing
Prototyping
User Research
Examines the target groups of the product, what user behavior looks like, needs and motivations of the user and what interests the users might have in relation to the product (e.g. parents search the school website to look for the teachers who teach their child).
Scenario Development
User scenarios include who the user is and what their goal is at that moment (represent a snapshot of the user experience).
Task Analysis
Task analysis involves analyzing the number of tasks a user must complete to achieve their goals when using the product (usually represented in a flowchart).
Information Architecture
Defines how information is organized, structured and presented to users.
User Interface Design
Try to predict what users might want to do - ensuring that the interface contains elements that are easy to access, understand and use to facilitate those actions.
Interaction Design
Creation of appealing interactive systems with well-thought-out behaviors. In human-machine interactions, the machine should behave like a friend:
• Provides feedback and advice
• Speaks clearly
• Does not ask unnecessary questions
Wireframing
Wireframe model or sketch to show the concept of product functionality.
Prototyping
Interactive simulation of product functions with a realistic visual design that resembles the appearance of the product functionality.
Sharing and applying learnings from books at the workplace. These are great books I have read.



How I stay productive and organized
Never accept the world as it appears to be.
Always dare to see it for what it could be.
- Overwatch
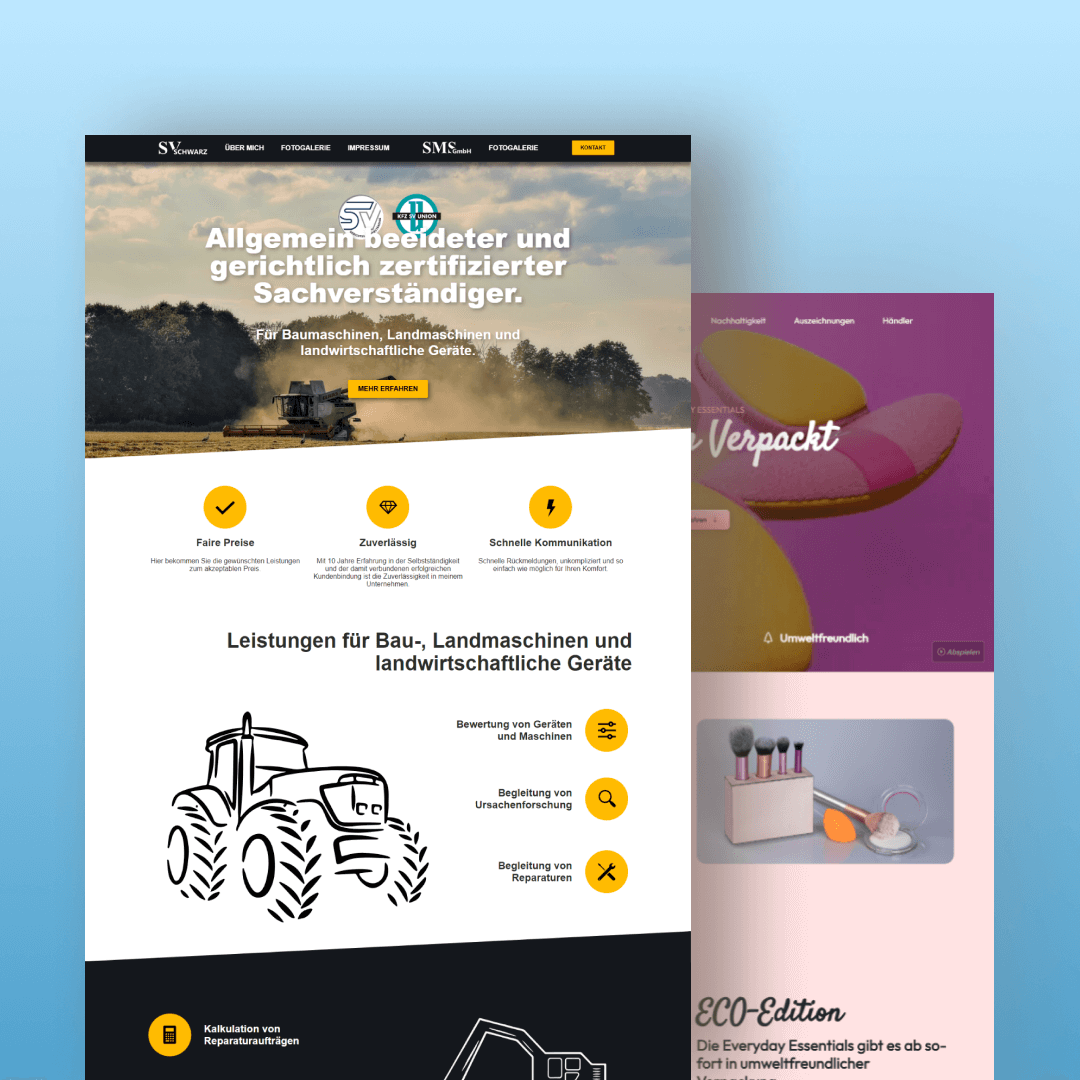
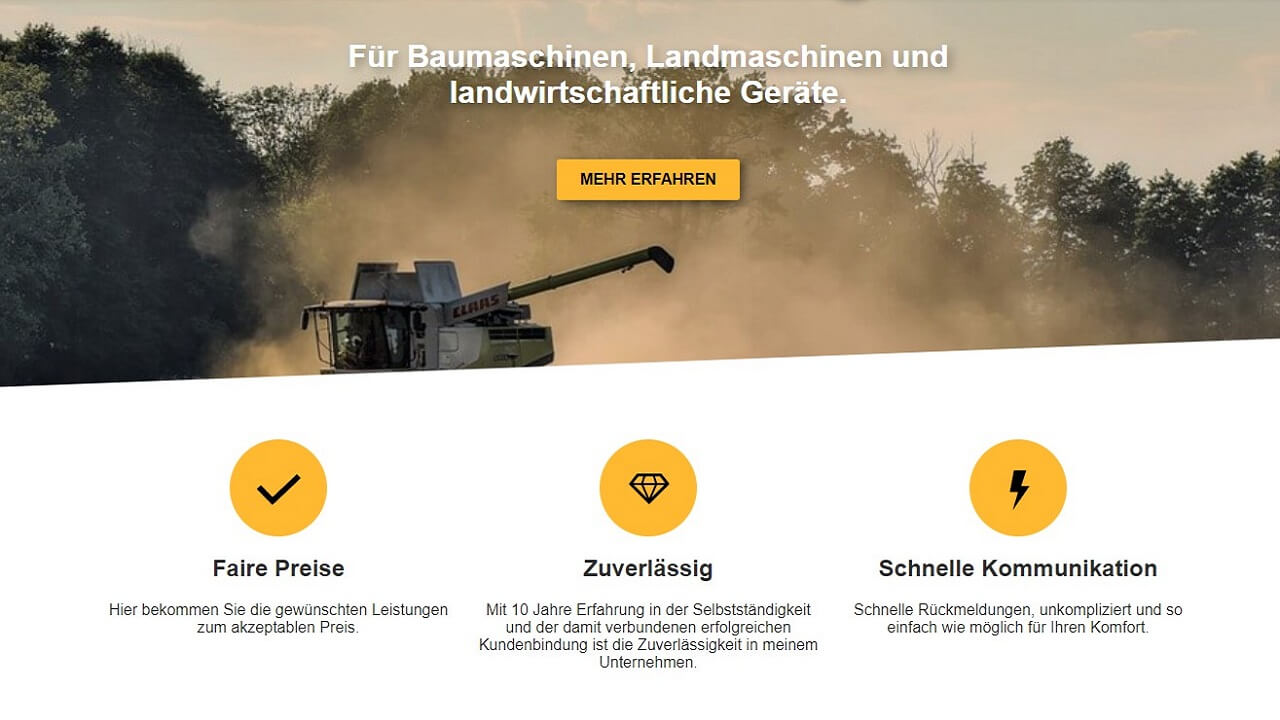
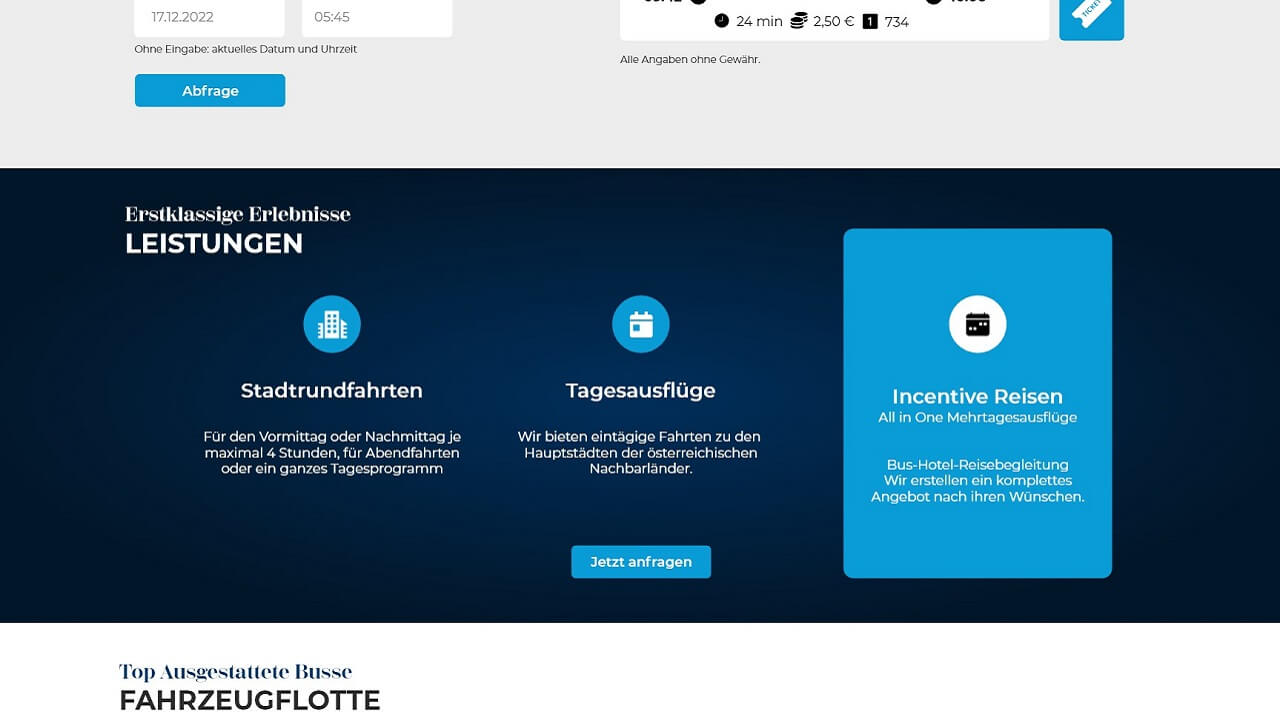
Website for SV-Schwarz and SMS GmbH
UI/UX Design
Web Development
An online presence for two small companies, built from scratch. I used WordPress with the Elementor extension for this project. UI Prototyping done in Adobe XD.

Landingpage Redesign
UI/UX Design
Transforming a flawed design into an impeccable masterpiece is the ultimate gateway to attracting a flood of new clients. Made with Adobe XD.
Minecraft Dragonhunt
Game Development
Video Editing
Graphic Design
Web Development
Inspired by the famous Minecraft Manhunt videos on Youtube, Dragonhunt takes innovation and action to the next level. With unique Kits, 40+ Modifiers and a random world each match, this gamemode never gets boring. Are you ready to climb the leaderboards?
Made with Spigot.
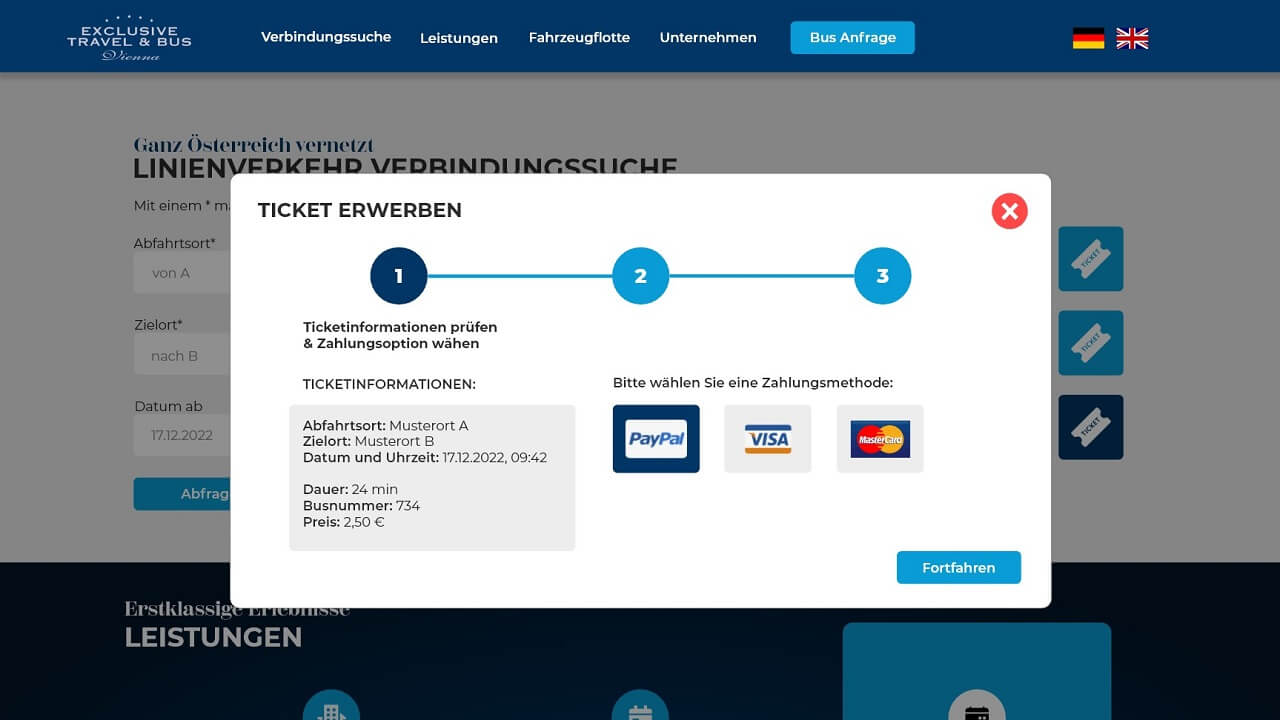
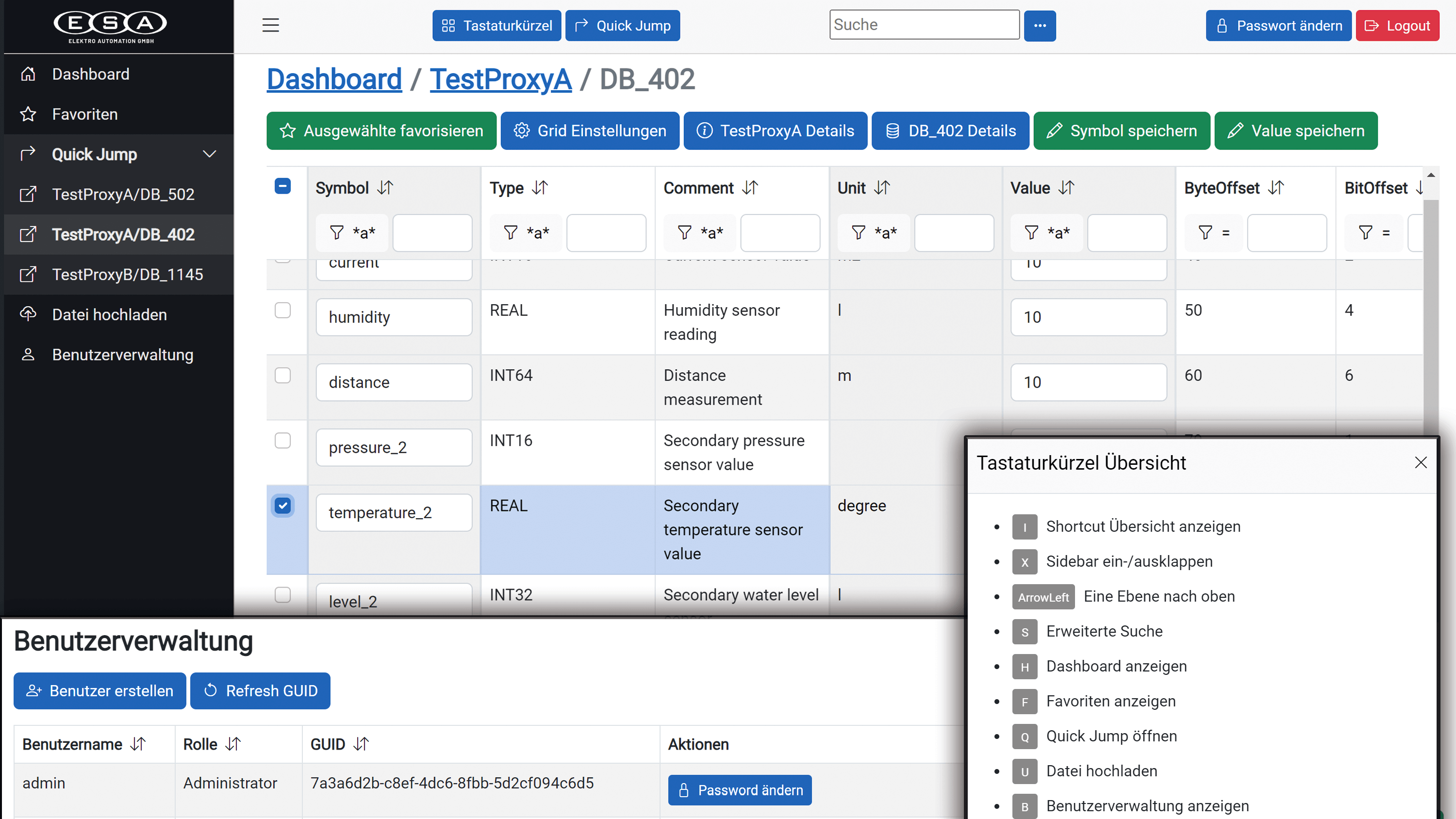
Redesign ESA Data Server
Web Development
UI/UX Design
Introducing the ESA Data Server's new user interface: compact, clear, and intuitive. Crafted with C# Blazor and Blazor Bootstrap for seamless navigation and enhanced user experience.

City Game Ybbs
Web Development
UI/UX Design
A fun memory game inside a digital city tour website where players have to find both the texts and images which belong together. Players compete on a public leaderboard. Developed as a C# ASP.NET Web App.
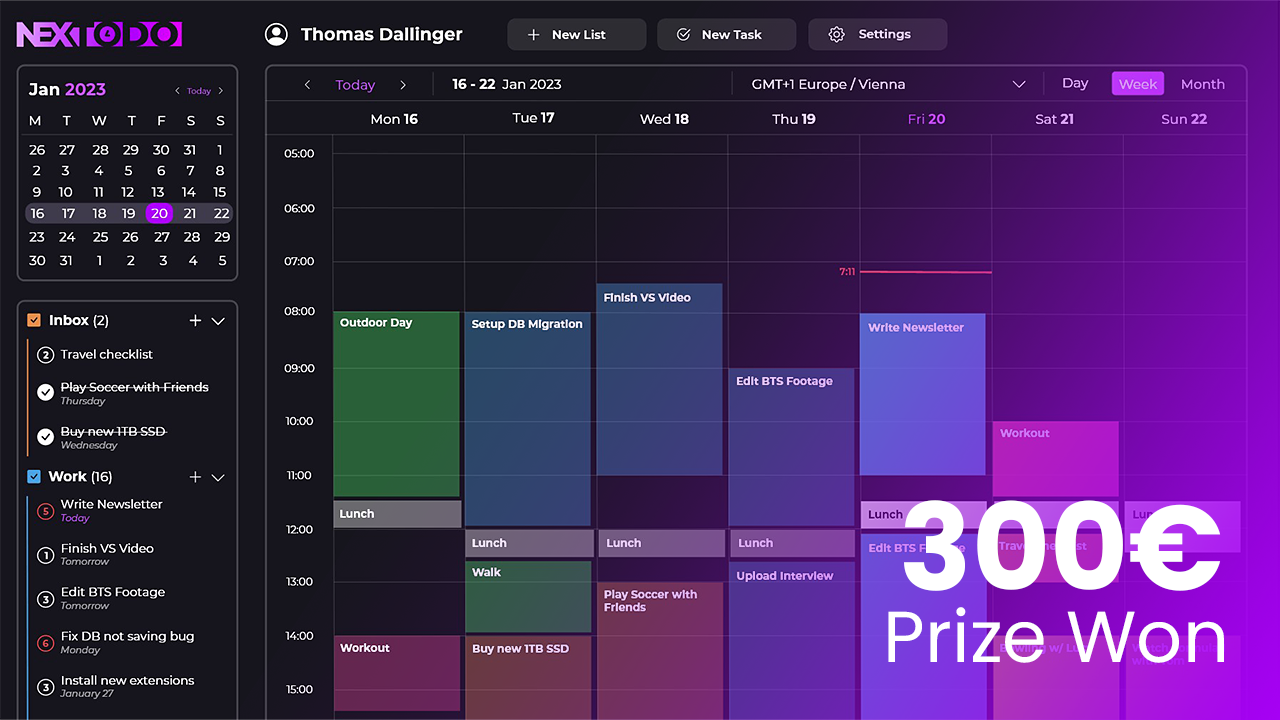
Web App: NEXTODO
Web Development
UI/UX Design
Calendar meets to-do list. A new approach to time management built with Vue, Vuetify and NodeJS. UI Prototyping done in Adobe XD. This project won the Jugend Innovativ DigiBonus 2023 worth 300€.

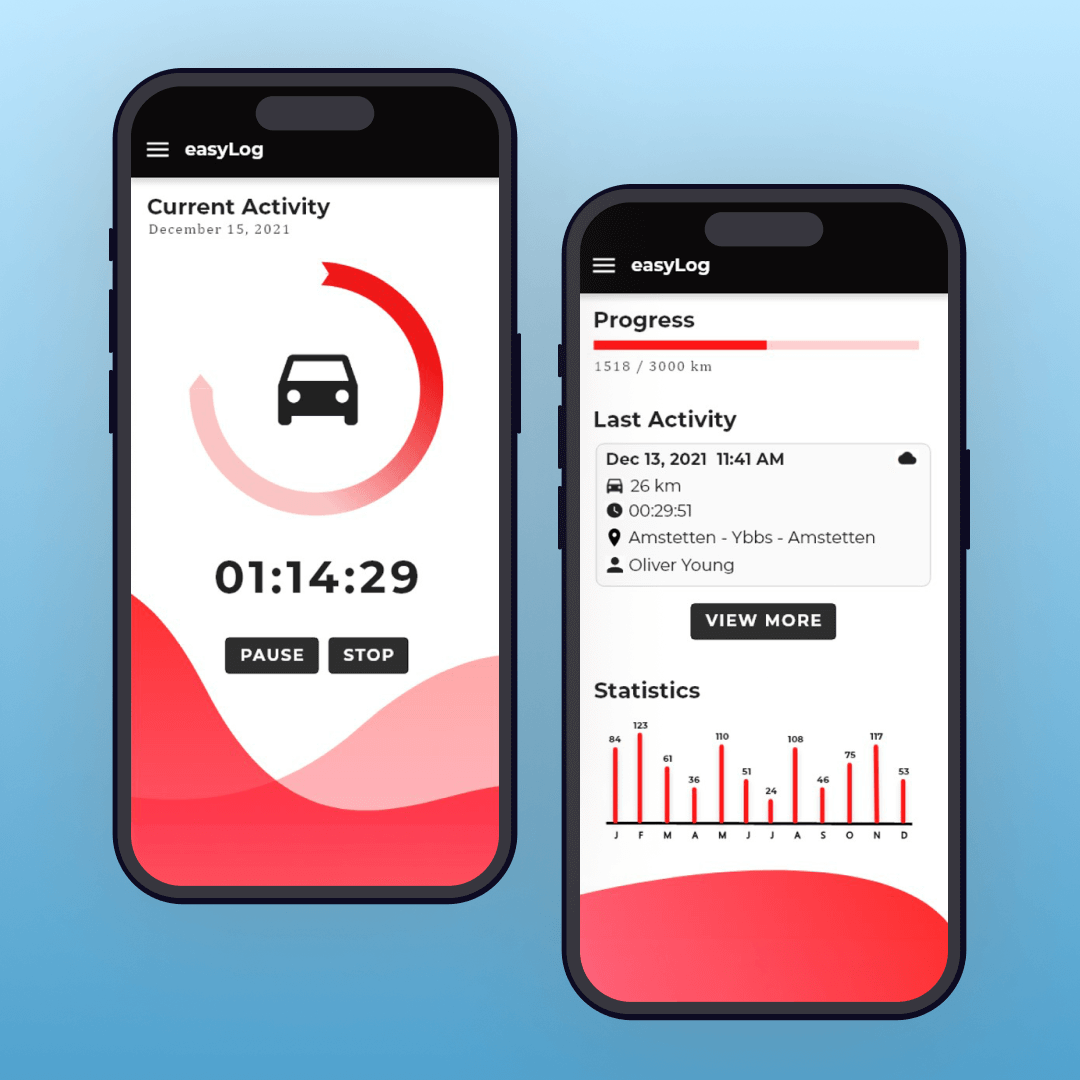
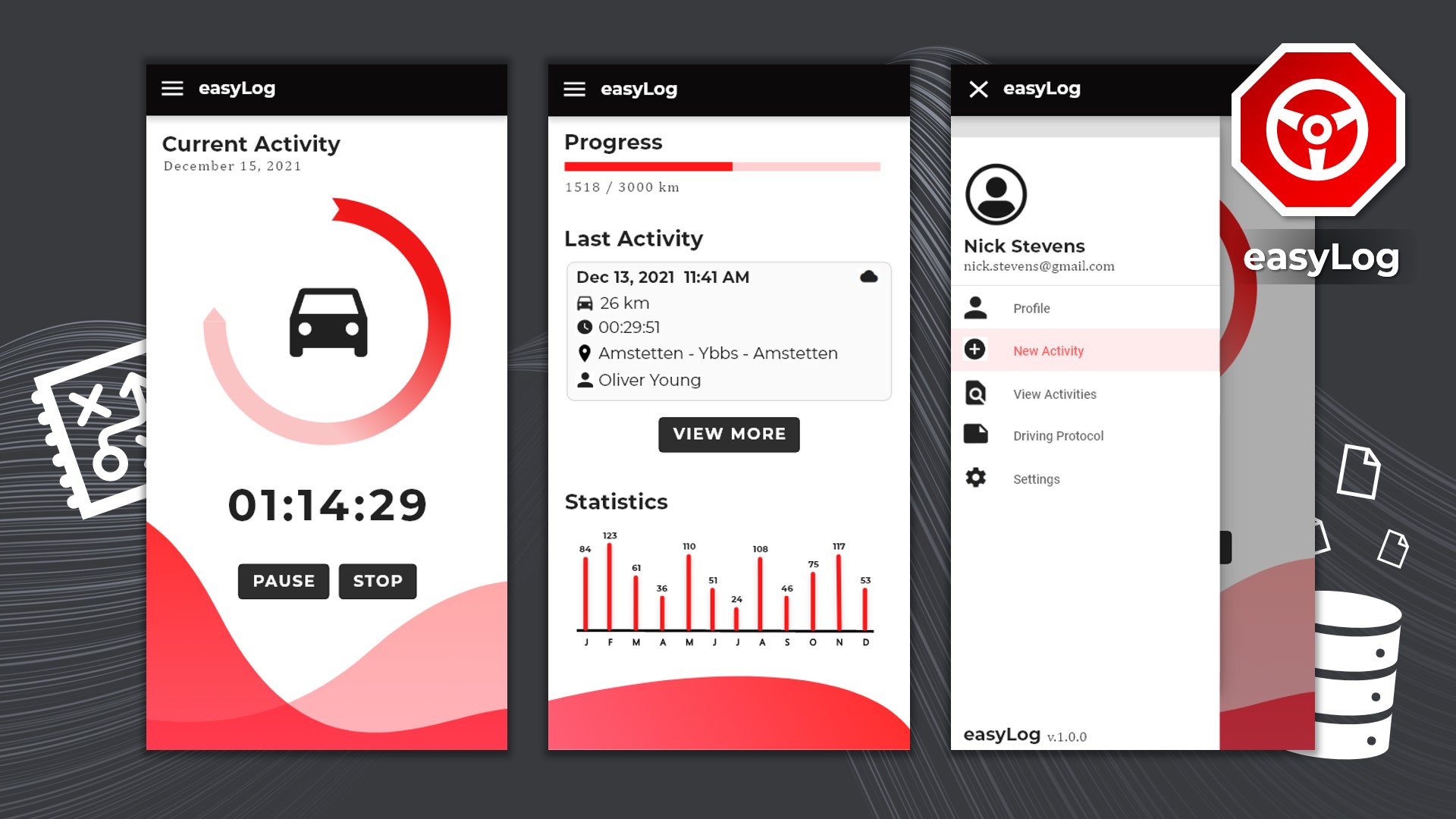
Android App: easyLog
App Development
UI/UX Design
Designed to help young people track their driving progress towards their license. Includes activity tracking, statistics, user management and more. Created using Android Studio. UI Prototyping done in Adobe XD.

Packaging Redesign
Web Development
UI/UX Design
This website project - made with Bootstrap - presents an optimized ecologically sustainable packaging for a makeup set. BabylonJS was used to implement a 3D model of the new packaging created in Blender.
See WebsiteSchool Prom CICD
Corporate Identity Corporate Design
Take a look at a brand-ready Corporate Identity Corporate Design Manual created in Adobe InDesign and prepared for printing as a brochure. Can you spot the letter 'Z' in the logo created using the negative space of the letter 'S'?
See Result
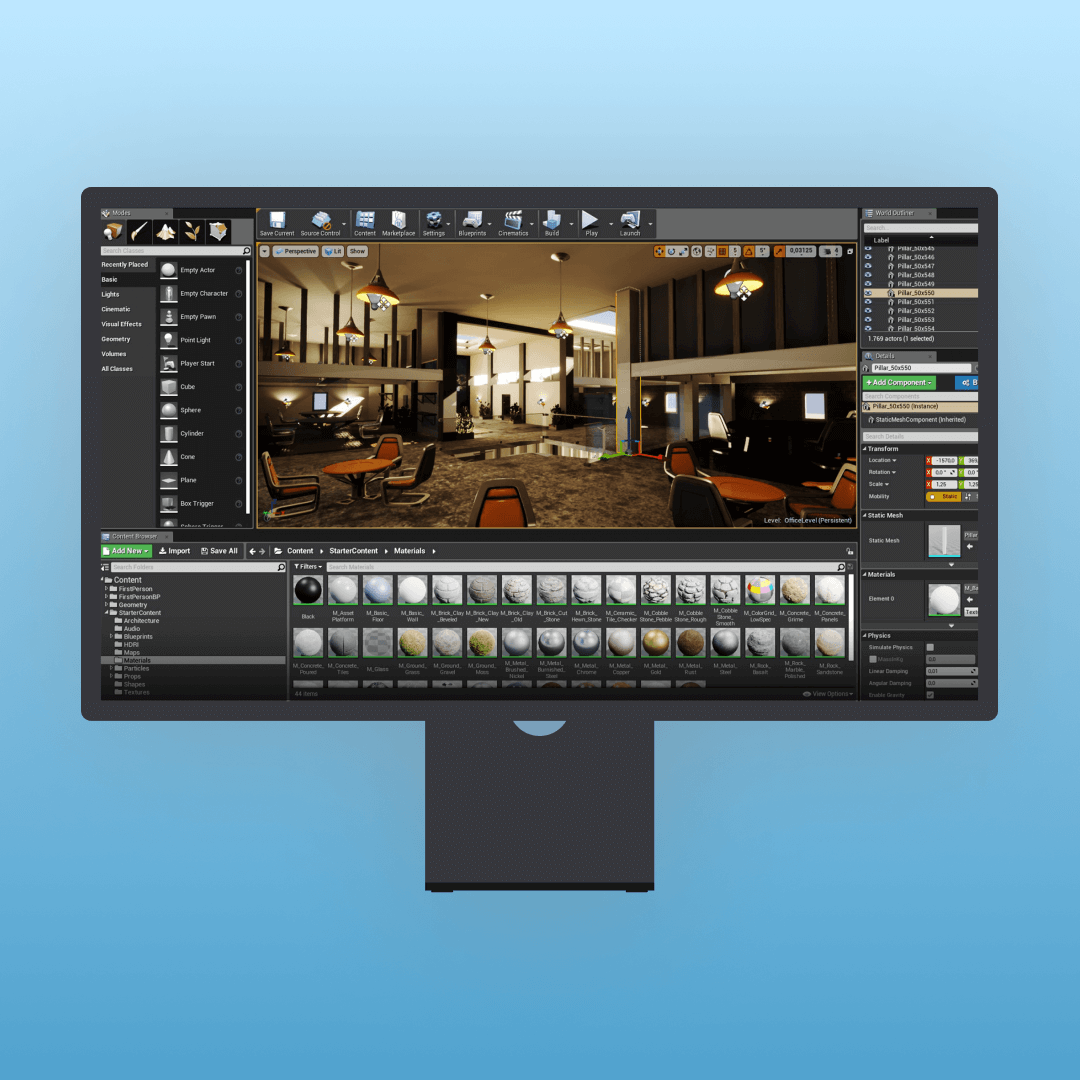
Modern House in UE4
Level Design
Starting with a simple tutorial from the official Unreal Engine Youtube Channel, I quickly began to create building and levels in UE4. I experimented with lighting, different materials as well as animations. On top of that, I used Blender to create my own assets.